Create
 templates in minutes
templates in minutes
Shuffle gives you 10,000+ fully responsive UI components to get you started.
You don't have to be a designer to create attractive templates!

Shuffle gives you 10,000+ fully responsive UI components to get you started. You don't have to be a designer to create attractive templates!
Supported frameworks

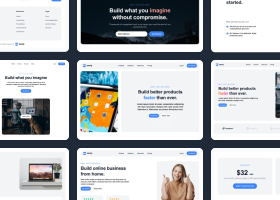
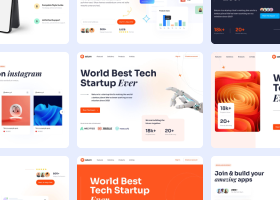
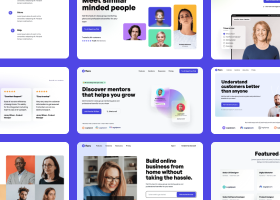
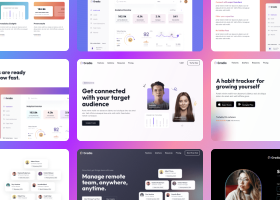
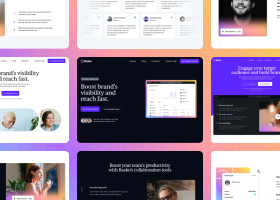
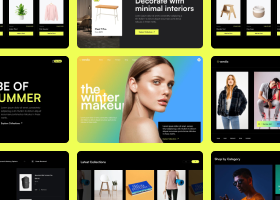
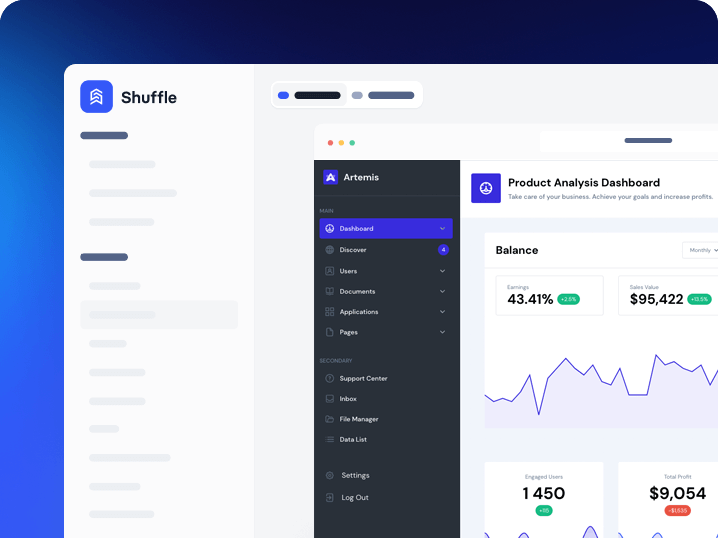
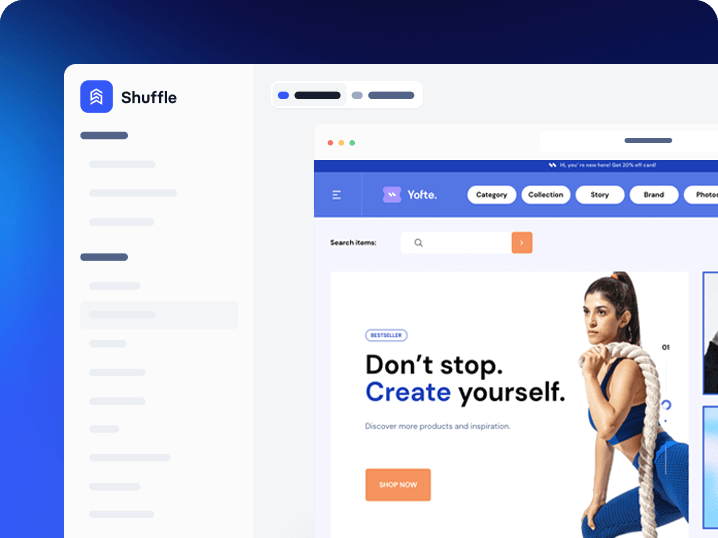
Templates made in Shuffle
Easily create landing pages, dashboards, and e-commerce templates.
The #1 visual editor for busy developers
Easily create landing pages, dashboards, and e-commerce templates.
All plans include access to 10,000+ beautiful UI components.
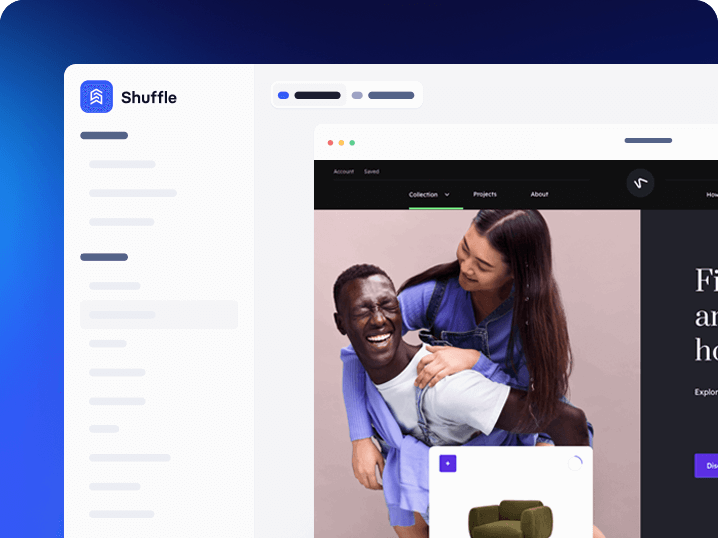
Build stunning layouts quickly
Speed up your workflow in a few simple steps.
Select your favorite front-end technology
Imagine your colleagues' faces when they see the ease with which you work using different front-end technologies.
Try Demo


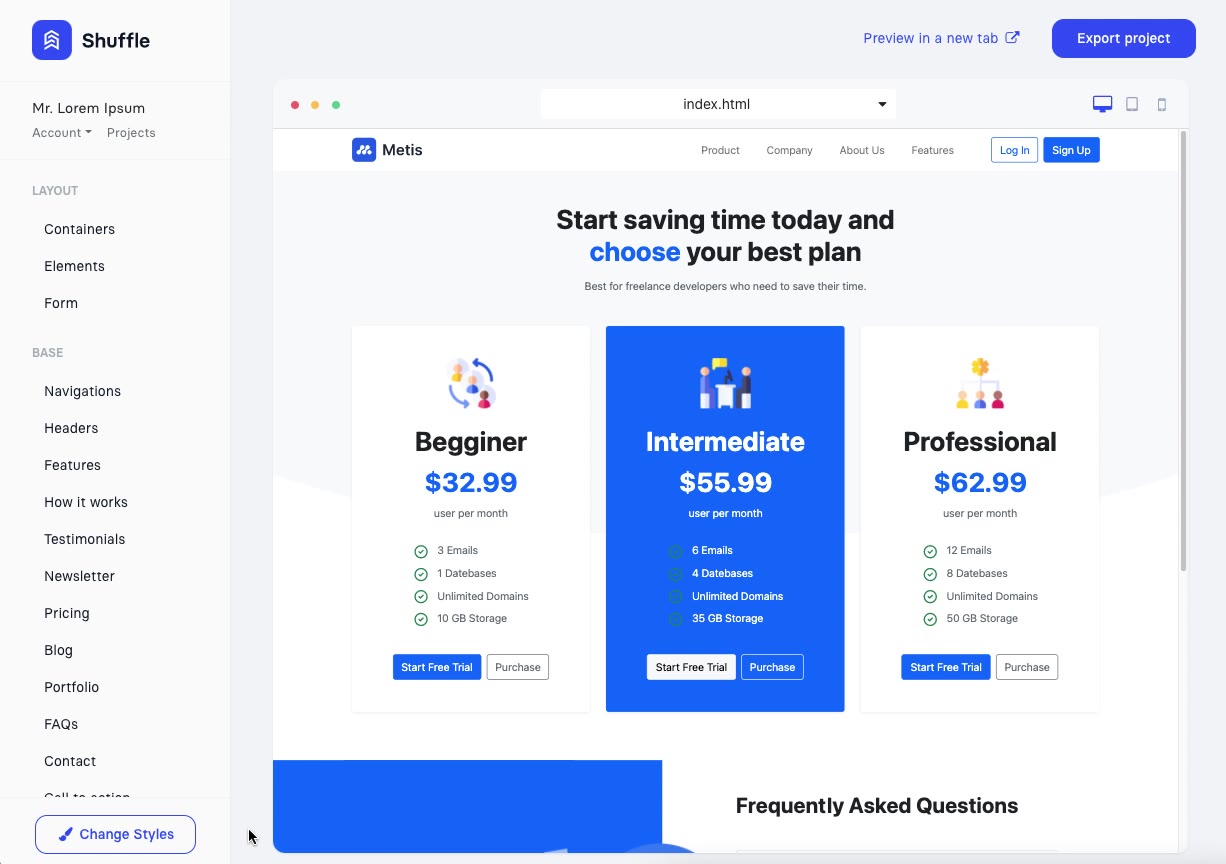
Choose UI Components
Shuffle offloads your company's design team. Build layouts from 10,000+ UI components grouped into categories such as navigations, headers, features, and more.
Try Demo

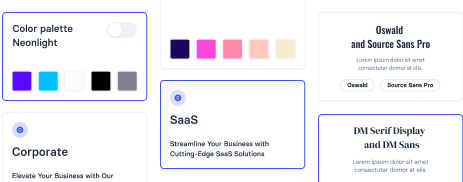
Customize styles
A client asks to make the logo bigger? Don't worry! You'll get a lot of configuration options to help you customize your templates.
Try Demo


Download source code
Click export and download the project with all sources. No external dependencies and no vendor lock-in. Smooth cooperation guaranteed!
Try Demo

10,000+ of excellent UI Components
Drag-and-drop UI components into the canvas and download the template in your favorite technology. Reclaim time for styling, adding back-end, or new features.

























The easiest way to create beautiful templates
© 2024 Shuffle. All rights reserved.