 is now part of Shuffle™.
The new editor includes templates for Bootstrap, Bulma, Material-UI, and Tailwind CSS.
is now part of Shuffle™.
The new editor includes templates for Bootstrap, Bulma, Material-UI, and Tailwind CSS.
Switch to Shuffle →
Developerzy używają możliwości naszego edytora w pracy z Bootstrap 5, aby przyspieszyć proces rozwoju projektów front-end.
 Wyróżnienia
Wyróżnienia
"Te edytory sprawiają, że tworzenie
szablonów Bootstrap jest całkiem szybkie."
"Najbardziej popularny edytor Bootstrap. 1,085 wspierających!"
"Chciałbym wiedzieć o Bootstrap Shuffle, kiedy zaczynałem mój ostatni projekt."
"Możesz zainwestować w ten produkt
bez wahania."
Przeciągnij & upuść. Dostosuj. Ulepsz w swoim ulubionym IDE.
Użyj produkcyjnych komponentów Bootstrap z wielofunkcyjnej biblioteki pogrupowanej w 20 najczęściej używanych kategorii.:

W tematycznie powiązanych kategoriach mamy ponad 500 zmiennych Bootstrap, aby umożliwić Ci efektywną pracę.
Bootstrap Shuffle dostarcza kody źródłowe dla narzędzi, które programiści znają i kochają. Po wybraniu odpowiednich komponentów i ustawień Bootstrap możesz pobrać pliki źródłowe, aby np. rozpocząć łączenie front-endu z back-endem.
Wiemy jak cenny jest czas developerów. Pracowaliśmy ciężko, aby nasz edytor był prosty w użyciu i nie wymagał żadnego szkolenia.
Twórz szablony z setek komponentów pogrupowanych w 20 często używanych kategorii. Kategorie te, to m.in nawigacje, sekcje hero i inne.
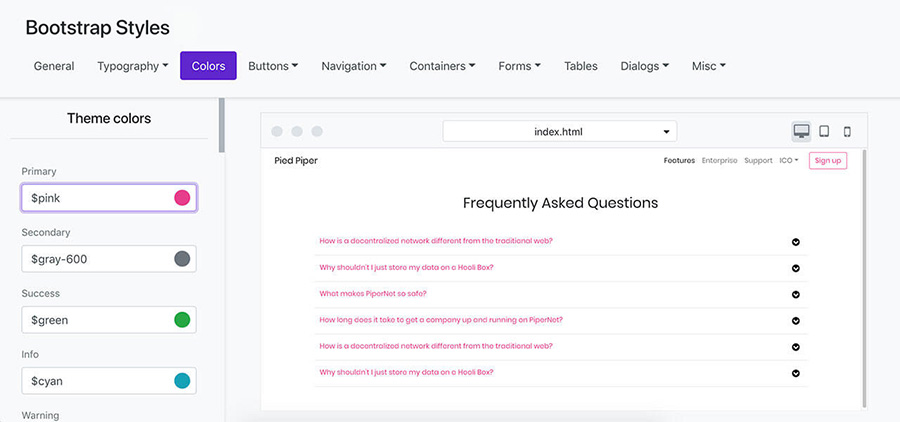
Bootstrap 5 dostarcza wiele opcji konfiguracji. Nasz panel zmiany stylu wyświetla te opcje w tematycznie powiązanych kategoriach. Pozwoli ci to pracować efektywnie.
Wszystkie typy ustawień zawierają interfejs do szybszego wyboru wartości (narzędzia do wybierania kolorów, fontów ze zbiorów Google, kreator cieni itd.). Wszystko dla Twojej wygody!
Podczas zmiany ustawień stylu, kod CSS jest kompilowany w czasie rzeczywistym. Śledzić zmiany w podglądzie na żywo.
Udostępnij przygotowany projekt pozostałym członkom zespołu lub użyj linku, aby sprawdzić projekt na urządzeniach mobilnych.
Bootstrap Shuffle to narzędzie dla developerów. Naszym celem jest przyspieszenie twojej pracy. Możesz pobrać kody źródłowe, aby np. zacząć łączyć front-end z back-endem.
Nie używamy żadnych zewnętrznych zależności, oprócz tych wykorzystywanych przez Bootstrap 5.
Dlatego zbudowaliśmy edytor, który pomoże Ci szybciej przejść od budowania layoutu do etapu udoskonalania. Tak, abyś miał czas na pracę nad szczegółami.